F-шаблон читання веб-сторінок досі актуальний (навіть на мобільних пристроях), йдеться у новому дослідженні Nielsen Norman group про взаємодію користувача з інтернет-продуктом.
Автор: Кара Перніс, 12 листопада 2017
Переклад Наталії Жачек, спеціально для ІРРП
Короткі висновки: дослідження айтрекінгу (візуального сканування веб-сторінки) показує, що люди сканують веб-сторінки та екрани телефонів за різними шаблонами, один із яких за формою нагадує літеру F.
Минуло одинадцять років після відкриття цього шаблону, і він досі актуальний.
Серед досліджень Nielsen Norman group у сфері UX (досвід взаємодії користувача з продуктом), мабуть, одним із найбільш цитованих є читання веб-контенту за F-шаблоном, опубліковане в 2006 році.
Роками багато хто посилався на ці дослідження, іноді коректно. Однак у багатьох випадках їх неправильно тлумачили.
Публікуємо переклад з англійської нового дослідження з свіжими результатами. У статті пояснюються також деталі деяких неправильних уявлень, пов’язаних із ним.
Зокрема:
- Сканування очима контенту не завжди має форму літери F. Існують й інші поширені схеми сканування.
- F-шаблон є негативним для користувачів та бізнесу.
- Зупинити сканування за F-шаблоном можна за допомогою якісного дизайну.

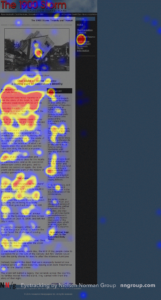
Фото з сайту www.nngroup.com
Це один із перших прикладів F-шаблону з наших досліджень на початку 2000-х років. Ця теплокарта демонструє зведені результати візуальних переглядів більше ніж 45-ти людей, які читали про те, що сталося в Галвестоні, штат Техас, у 1900 році. Верхня частина, яку найбільше читають (виділена червоним кольором), нагадує велику літеру “F”.
F-шаблон
Характерною ознакою F-шаблону є велика кількість фіксацій, сконцентрованих у верхній і лівій частинах сторінки. А саме:
- Користувачі спочатку читають уздовж горизонтальної зони, зазвичай у верхній частині тексту. Цей початковий перегляд утворює верхню паличку літери F.
- Далі користувачі рухаються трохи вниз сторінки й починають читати рядок у другому горизонтальному рівні, ця зона зазвичай коротша за попередню. Цей додатковий перегляд утворює нижню паличку літери F.
- Нарешті користувачі сканують ліву частину тексту, рухаючись вертикально. Іноді це повільне та систематичне сканування, яке відображається як суцільна смуга на теплокарті айтрекінгу. Іноді користувачі рухаються швидше, створюючи теплокарту з окремими точками. Цей останній перегляд утворює стержень літери F.
Суть цього шаблона наступна:
- Перші рядки тексту на сторінці отримують більше переглядів, ніж наступні рядки на тій самій сторінці.
- Перші кілька слів ліворуч у кожному рядку отримують більше фіксацій погляду, ніж наступні слова в тому самому рядку.
Отож, у перших рядках тексту люди скануватимуть більше слів із правого краю, ніж у наступних рядках. Цей шаблон сканування нагадує форму літери F, але він рідко схожий на ідеальну F. Наприклад, інколи люди можуть зацікавитись текстом унизу на сторінці й фіксуватимуть більше слів біля правого краю, тоді схема теплокарти нагадуватиме літеру Е.
F-шаблон показує, як користувач читає контент веб-сторінки. Отож, він демонструє поведінку людей, коли вони заходять на веб-сторінку та оцінюють її зміст, а не поведінку користувачів в новому розділі сайту, коли вони вивчають панель навігації (зазвичай зверху та / або ліворуч на сторінці), щоб вирішити, куди рухатися далі. Тож F-шаблон демонструє перегляди лівої сторони області змісту, а не просто ліву частину всієї сторінки, де розташована навігаційна панель.
Наше останнє дослідження питання айтрекінгу (візуального сканування веб-сторінки) показує, що F-шаблон сканування прекрасно почувається в сучасному світі – як на комп’ютерах, так і на мобільних пристроях. Це типовий приклад довголіття відкриттів UX, який більше залежить від поведінки людини, ніж від технологій.

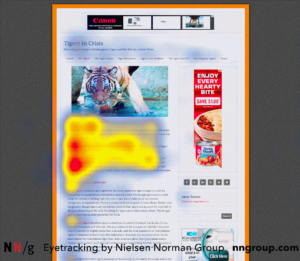
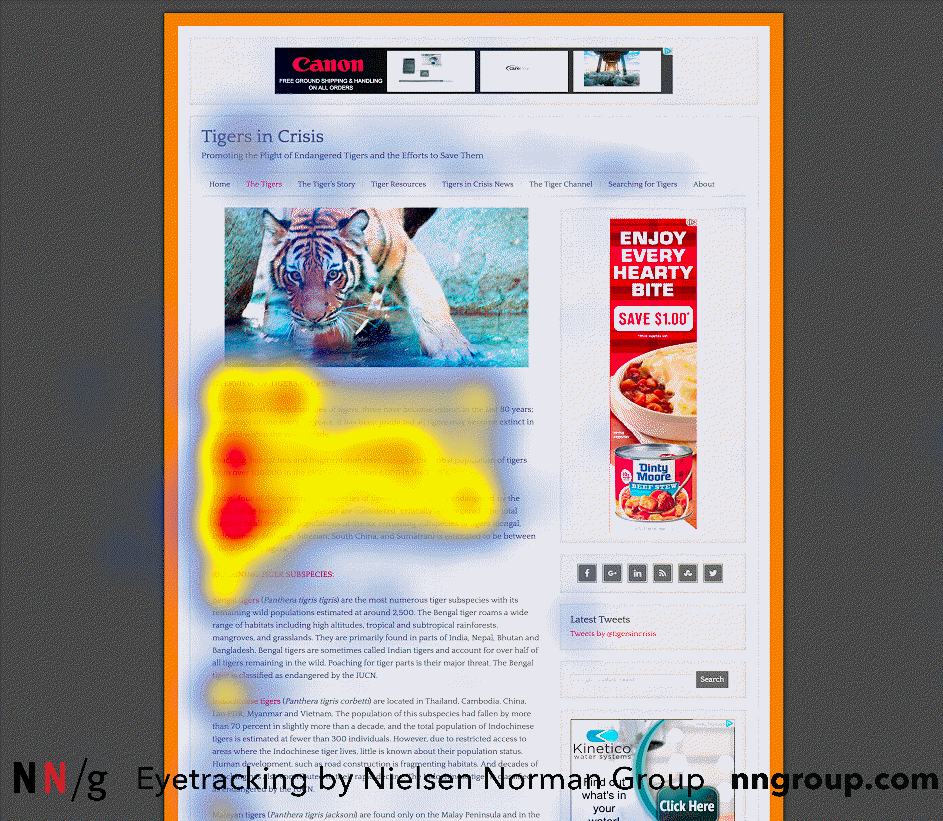
Фото з сайту www.nngroup.com
TigersinCrisis.com: Ця теплокарта з нашого нового дослідження демонструє зведені результати візуального сканування веб-сторінки 47 учасниками аналізу, в той час як вони читали статтю про те, скільки суматранських тигрів живе в дикій природі. Червоний колір на цій теплокарті є прикладом F-шаблону – як і 11 років тому.
Цей запис показує сканування користувачем екрану мобільного телефону за F-шаблоном у той час, як він вивчає інформацію про об’єктиви до портретних фотокамер. Червоне коло показує місце, де він фіксує погляд. (Наведіть курсор на відео, якщо воно не відкрилося автоматично.)
Інший приклад F-шаблону на мобільному пристрої: учасниця дослідження читала на сайті про те, де вчився танцювати Михайло Баришніков. Текстові стовпці ширші, ніж екран, тому вона прокручувала текст горизонтально, коли читала. (Наведіть курсор на відео, якщо воно не відкрилося автоматично.)
Наш останній цикл дослідження айтрекінгу також показав, що в мовах із письмом справа наліво, таких як арабська, люди читають у перевернутому F-шаблоні (як ми і передбачали, але не мали підтвердження).
F-шаблон дзеркально відображається в мовах із письмом справа наліво, такими як арабська, як показано у записі візуального перегляду сторінки користувачем, який читає статтю про змагання зі стендової стрільби на арабському новинарному сайті. (Наведіть курсор на відео, якщо воно не відкрилося автоматично.)
F-шаблон – не єдина модель візуального сканування веб-сторінок
- Шаблон «тістечко» можна спостерігати, коли очі сканують заголовки та підзаголовки та пропускають текст під ними. Теплокарта візуального сканування покаже горизонтальні лінії, які нагадують багатошарове тістечко з шарами крему та бісквіту.
- Плямистий шаблон спостерігається, коли користувач пропускає великі абзаци та сканує текст, ніби шукаючи щось конкретне, наприклад, посилання, цифри, певні слова чи словосполучення, які мають характерну форму (наприклад, адресу чи підпис).
- Шаблон маркування передбачає фокусування погляду на одній точці, в той час як мишкою чи пальцем прокручуємо текст вниз. Нагадує танцівницю, яка фіксує погляд на об’єкті, коли кружляє, щоб утримати баланс. Шаблон маркування більш характерний для мобільних пристроїв.
- Обхідна модель зустрічається, коли користувачі цілеспрямовано пропускають перші слова в рядку, якщо кілька рядків починаються з однакового/однакових слова чи слів.
- Шаблон відданості показує фіксування погляду практично на всьому тексті. Якщо люди вкрай мотивовані та зацікавлені контентом, вони читатимуть увесь текст у параграфі або навіть усю сторінку. (Однак не варто сподіватися, що таке трапляється часто. Краще очікувати, що користувачі скануватимуть текст.)
Чому Люди Сканують за F-шаблоном
Люди сканують за F-шаблоном, якщо присутні всі три наступні елементи:
- Сторінка чи розділ містять текст, у якому повністю або частково відсутнє веб-форматування. Наприклад, це “простирадло” без виділень, символів чи підзаголовків.
- Користувач намагається продуктивно опрацювати зміст сторінки.
- Користувач не настільки відданий чи зацікавлений, щоб читати кожне слово.
Останні два пункти певним чином узагальнюють поведінку в Інтернеті: переважна більшість веб-користувачів хочуть закінчити завдання якнайшвидше з мінімальними зусиллями; вони заходять на сторінку, бо хочуть швидко знайти відповідь, а не читати дисертацію чи дізнатися якнайбільше інформації з даної теми.
Якщо автори тексту чи веб-дизайнери не зробили жодних кроків для того, щоб спрямувати користувача на найбільш релевантну, цікаву або корисну інформацію, користувачі знайдуть власний шлях. Якщо відсутні будь-які сигнали, які скеровують око, вони обиратимуть найлегший шлях, і найбільша фіксація спостерігатиметься там, де вони почали читати (зазвичай слово зверху в лівому кутку). Ми не стверджуємо, що люди сканують текст лише шаблоном в формі літери F. Хоча, скоріше за все, роки читання привчили людей до думки, що більш важливий контент передує менш важливому, однак жоден користувач не відчуває, що контент було розміщено таким чином, що найважливіша інформація представлена шаблоном у формі літери F. F-шаблон є схемою сканування за замовчуванням, коли немає помітних сигналів, які привернуть увагу до значущої інформації.
Люди намагаються мінімізуати вартість взаємодії та максимізувати вигоду, яку отримують від своєї роботи. Якщо говорити про очі, то це твердження інтерпретується таким чином, що вони використовують небагато фіксацій, все ж збираючи потрібну інформацію. Економія часу означає меншу фіксацію, читання меншої кількості слів.
Іноді люди нудьгують або стомлюються, коли сканують текст. Інколи слова, які вони читають, мало допомагають їм інтуїтивно знайти необхідну інформацію, цього може бути достатньо для сканування, але недостатньо для читання тексту.
F-шаблон Шкідливий Для Користувачів та Бізнесу
Коли люди сканують F-шаблоном, вони пропускають багато інформації лише тому, що текст тим чи іншим чином розміщений на сторінці. Пропущені фрази та слова часто так само важливі – а іноді важливіші – ніж ті слова, які читають. Але користувачі не зрозуміють цього, адже за визначенням вони не знають, чого не бачать.

Фото з сайту www.nngroup.com
History.com. Дослідження візуального перегляду по F-шаблону учасниці, коли вона сканувала сторінку, яка містила багато тексту та дуже мало форматування (кожна синя точка означає фіксацію. Лінії між точками показують саккади (швидкі рухи очей), під час яких очі швидко рухаються і користувач практично нічого не бачить в цей момент. Ці лінії допомагають нам легше стежити за фіксаціями. Більші точки позначають довші фіксації.)
В адаптивному дизайні, або при використанні будь-яких альтернативних макетів, текст розміщують по-різному, в залежності від розміру вікна. Тож користувач, який сканує текст за F-шаблоном на телефоні, не фіксуватиме погляд на тих самих словах, що й під час сканування того ж тексту, працюючи за комп’ютером — лише тому, що контент розміщується в вікнах перегляду різного розміру.
Не припускайтеся помилок та пам’ятайте, що F-шаблон шкідливий для користувачів та бізнесу: це означає, що користувачі можуть пропустити важливу інформацію лише тому, що вона розміщена біля правого краю сторінки. Хороше веб-форматування зменшує вплив F-сканування. Якщо на вашій сторінці багато невідформатованого тексту, люди скануватимуть його за F-зразком.
Якщо сканування у F-шаблоні погане для користувачів, чому вони користуються ним настільки часто, що ця схема демонструє домінуючу поведінку на веб-сторінках? Тому що він «поганий» лише з точки зору отримання максимальної користі від відвідування вашої веб-сторінки. Однак користувачі не прагнуть максимально отримувати користь з одного веб-сайту. Вони прагнуть оптимізувати співвідношення витрат і користі від користування Інтернетом загалом. Ваш сайт – як одна піщинка на пляжі порівняно з усім Інтернетом. Щоб побудувати гарний замок з піску – якщо використовувати метафору – не можна витрачати час на пошук особливо гладких піщинок. Потрібно набирати повні відра піску. Так само користувачі максимально використовують Інтернет, заходячи на кілька веб-сайтів та витрачаючи мало зусиль на кожному, часто використовуючи мультивкладки, щоб одночасно мати відкритими багато сайтів.
Найкраща протидія F-шаблону
Працюйте для користувачів, замість змушувати їх докладати зусилля та невдало скорочувати час на читання тексту. Виділяйте головне та форматуйте тексти, щоб спрямовувати користувачів до інформації, яку ви хочете їм показати та яку вони шукають. Кілька простих порад:
- Включайте найважливішу інформацію в перші два абзацина сторінці.
- Використовуйте заголовкита підзаголовки. Переконайтесь, що вони більш виразні, ніж звичайний текст, щоб користувачі могли їх швидко виокремити.
- Починайте заголовки та підзаголовки з найбільш інформативних слів: якщо користувачі прочитали тільки перші 2 слова, вони все рівно повинні піймати основну думку наступного розділу.
- Візуально групуйте невеликі об’єми пов’язаного контенту — наприклад, обвівши їх лінями чи використовуючи окремий фон.
- Виділяйтеважливі слова та фрази.
- Форматуйте лінки та переконайтесь, що посилання містить слова з інформацією, яку шукають користувачі (замість загальних “перейдіть”, “клікніть тут” чи “більше”). Цей метод також покращує доступність для користувачів, які чують, як лінк зачитують вголос, а не сканують візуально текст.
- Використовуйте символи та цифри, щоб впорядкувати інформацію в списки.
- Вирізайте непотрібний контент.
Висновки
На вид візуального сканування впливають:
- Мотивація користувачів
- Цілі, яких вони прагнуть досягнути
- Розміщенням тексту на сторінці та форматування тексту
- Контент на веб-сторінці
Важко контролювати мотивацію чи цілі людей, але ви можете оптимізувати контент та презентацію, щоб користувачі швидко могли знайти, що їм потрібно. Важливо користуватись якісними технологіями веб-форматування, щоб привернути увагу до найважливішої інформації, замість того, щоб покладатися на довільні слова, на які люди можливо зафіксують увагу, коли скануватимуть текст за F-шаблоном.
Більше інформації про F-шаблон та інші моделі сканування:
- Перше дослідження від 2006 року: F-shaped pattern for reading web content
- Звіт How People Read on the Web: The Eyetracking Evidence
- Курс: Writing Compelling Digital Copy
![]()





















I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.